пятница, 8 июля 2016 г.
Адаптивное меню администратора или как управлять сайтом с мобильного устройства
01:44
стационарного компьютера нет , а только планшет а то и вообще телефон.
Изначально когда мы открываем drupal 7, интерфейс его немножко пугает.
Что бы с этим справится мы сначала устанавливаем модуль Administration menu.
По какой-то части он нас спасает но когда дело доходит до мобильных гаджетов начинается паника,вечный скроллинг то влево то вправо.
А так как наша cms позволяет управлять ею с любого места где есть доступ к интеренту.
Сегодня я хочу вам показать классную тему для администратора а именно Ember.


Что бы с этим справится мы сначала устанавливаем модуль Administration menu.
По какой-то части он нас спасает но когда дело доходит до мобильных гаджетов начинается паника,вечный скроллинг то влево то вправо.
А так как наша cms позволяет управлять ею с любого места где есть доступ к интеренту.
Сегодня я хочу вам показать классную тему для администратора а именно Ember.
Ember: настоящий спаситель для мобильных гаджетов
Ember приносит удобный функционал с drupal 8, так как функционал 7 морально устарел и давно не обновлялся.
Ember акцентирует свое внимание на удобном функционале и сходстве с админ. панелью Drupal 8. С каждым обновление Эмбер продолжает улучшатся, ставать ближе к мобильным устройствам.
Отличный интерфейс для вкладок
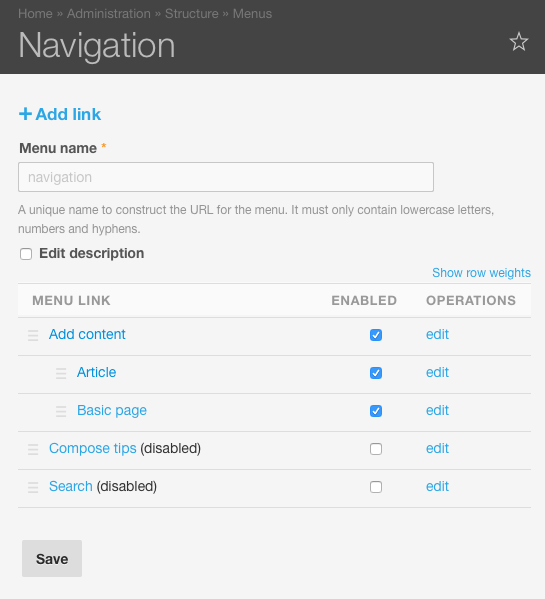
И так приступим к настройки этой красоты.
Первое что нам понадобится это установить модуль Navbar
- Libraries module (version >= 2.0)
- Backbone JavaScript library (version >= 1.0)
- Underscore JavaScript library (version >= 1.5)
- Modernizr custom build (version >= 2.6.2)
После того как вы установили Navbar и его библиотеки переходим к следующему шагу, мы отключаем модуль Overlay.
Советую всем кто только установил друпрал или давно его использует отключать модуль Overlay, так как из-за него могут происходить сбои в роботе модулей.
И так мы подобрались к модулю Module Filter
Все мы знаем привычный нам вид страницы модулей
Вид у него конечно не первой свежести но мы и это исправим)))
Зачастую многим приходилось использовать сочетания клавишь CTRL + F
Устанавливаем Module Filter
Каковы преимущества модуля фильтра?
- JavaScript использует мгновеный поиск текста
- Фильтр: Показать, Скрыть, Небходимые, Нерабочие
- Показать недавно добавленные модули
- Более доступная информации модуля
Как видите дизайн здесь на много приятнее и с присутствием фильтра найти то что нужно в разы увеличивается.
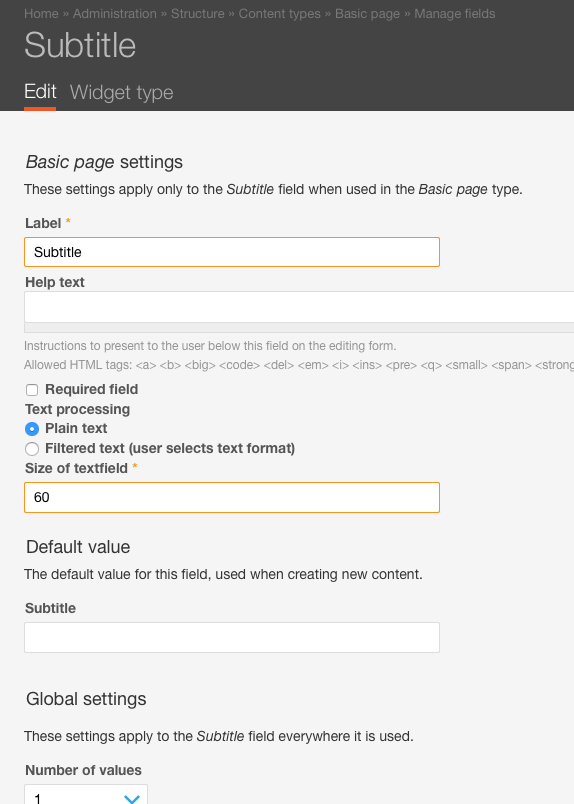
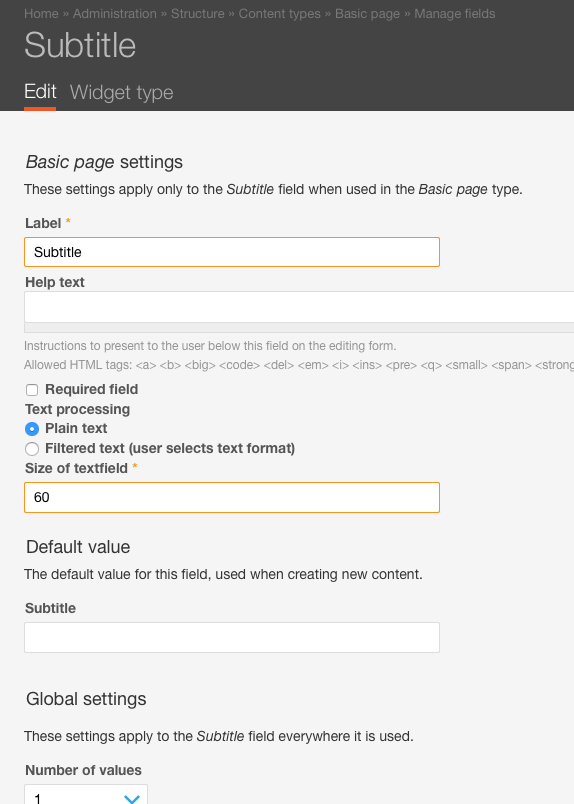
Еще советую дополнительно установть два модуля Backports и Simplified Menu Administration

Первый удаляет дополнительные шаги когда вы создаете или редактируете поле.
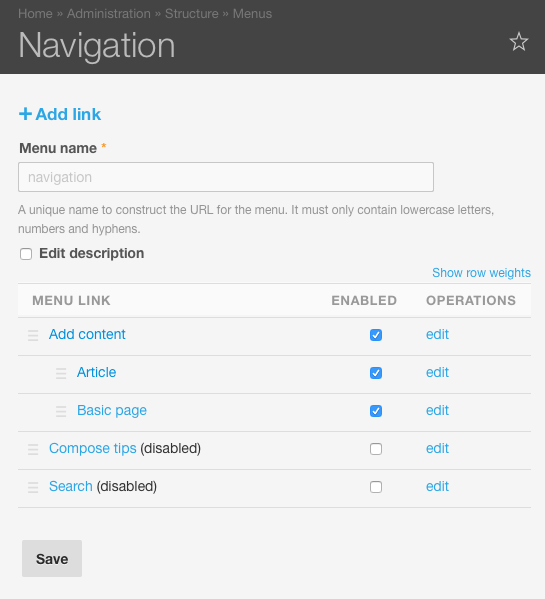
А второй упрощает роботу с меню

После всей проделанной работы, работать на мобильных устройствах проще и удобней)
вторник, 28 июня 2016 г.
калькулятор перевода единица с одного измерения в другое
12:43
Бывают моменты когда нужно написать простенький калькулятор перевода единица с одного измерения в другое и наоборот.
Сейчас я покажу как это сделать.
Для начала нужно создать файл формата html
<input id="kilovat" size="7" onkeyup="kvttols(this.value)" >
<input id="lochad" size="7" onkeyup="lstokvt(this.value)" >
дальше вставляем скрипт
<script>
function kvttols(kvt) {
kvt=kvt.replace (/,/, '.');
lsp=kvt*1.3596;
lsp=Math.round(lsp*100)/100;
lsp=lsp.toString().replace(/\./, ',');
document.getElementById('lochad').value=lsp;
}
function lstokvt(ls2) {
ls2=ls2.replace (/,/, '.');
kvtp=ls2/1.3596;
kvtp=Math.round(kvtp*100)/100;
kvtp=kvtp.toString().replace (/\./, ',');
document.getElementById('kilovat').value=kvtp;
}
</script>
На этом и все. На выходе мы получаем две ячейки при воде в одну отображается значение в другой и наоборот.
Посмотреть как все работает можете по этой ссылке https://jsfiddle.net/Serhiy/L94w3cgk/5/
Chained Selects Plugin for jQuery and Zepto + drupal 7
01:21

Сегодня я хочу показать как с помощью Chained Selects Plugin for jQuery and Zepto сделать зависимые списки на drupal7. Здесь не будет ничего сложного я вас уверяю, нужно будет только скачать архив ссылка и посмотреть видео.) И проделать просмотренную роботу у себя на сайте)
среда, 22 июня 2016 г.
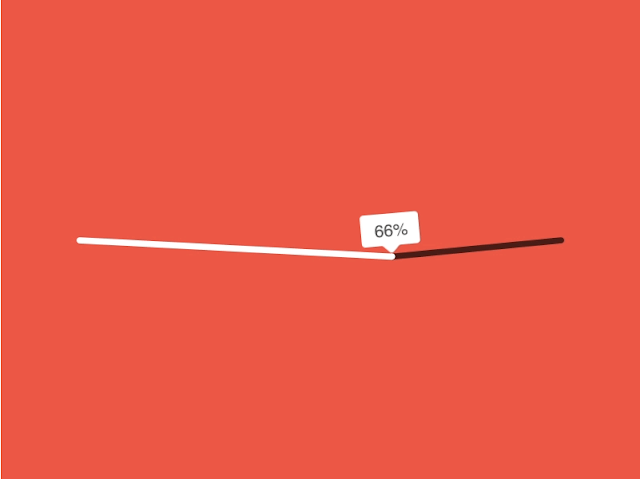
Elastic Progress
01:13
Всем привет, сегодня я бы хотел поделиться с Вами интересной находкой, которую я обнаружил на просторах интернета, а именно индикатор загрузки - этот индикатор очень интересный и оригинальный. Просмотреть исходник Вы можете по этой ссылке. Полностью ознакомится с ним и прочитать Вы можете на сайте Codrops.
Подписаться на:
Сообщения (Atom)